Unifi Identity ist eine Optionale Cloud Lösung für Unifi Netzwerke. Das System bietet ein erweiterte Rollen Management und damit verbundene Dienste wie Unifi Access, One-click Wifi & VPN und einen Single Sign-on Dienst an.
Was ist SSO / Single Sign-on?
Single Sign-on bedeutet übersetzt Einmalanmeldung und beschreibt ein Verfahren bei dem der User mit einer Anmeldung zugriff auf mehrere Services und Ressourcen erhält. Das wohl bekannteste Beispiel für einen Single Sign-on Service ist Google. Jeder der eine Website mit Anmeldefunktion, eine App oder sonstigen Service betreibt kann dem User die Möglichkeit bieten sich direkt mit seinem Google Konto zu registrieren und danach auch Anzumelden. Das heißt, ist man im Browser schon bei Google angemeldet, muss man nicht erneut ein Passwort eingeben.
Unifi UID bietet genau das auch für zahlreiche Apps an. Das heißt jeder User erhält einen Unifi UID Zugang und kann dann, wenn es denn konfiguriert ist, sich so direkt bei Anbietern wie Dropbox, Zoom oder GitHub anmelden. Der Single Sign-on Service von Unifi UID wird durch zwei Standards realisiert: SAML 2.0 & OpenID Connect. Damit lassen sich so ziemlich alle Services und Softwares einbinden die eine Single Sign-on Integration anbieten.
Anmeldung bei einer WIKI.JS Wiki mit dem Unifi Single Sign-on Service einrichten.
Zuerst einmal benötigen wir eine möglichst aktuelle Installation von Wiki.JS und natürlich einen UID Workspace.
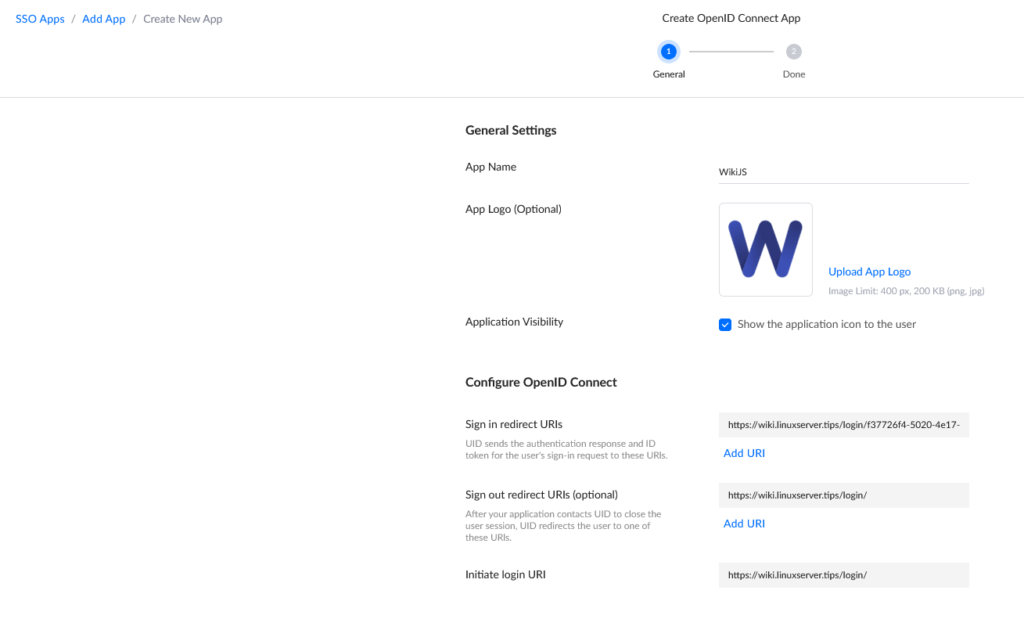
Wenn wir uns in unserem Unifi UID Workspace angemeldet haben, klicken wir auf das Block Symbol. Dort sehen wir eine Auswahl an Anwendungen die mithilfe einer Vorlage eingebunden werden können. Wiki.JS ist nicht dabei. Also klicken wir oben rechts auf „Create New App“ und wählen im Folgenden Dialog „OpenID Conncect“ aus und klicken auf „weiter“ Dort müssen wir die App benennen, in unserem fall z.B. „WikiJS“ Zudem kann dort noch ein Logo hochgeladen werden, dieses kann man aber auch später noch ändern. Nun müssen wir bereits die ersten angaben machen.

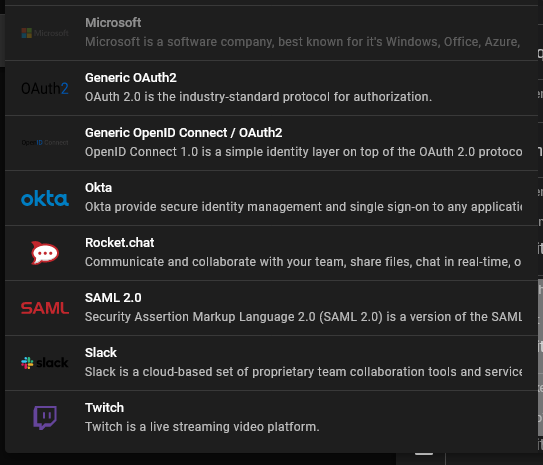
Also Wechseln wir zu unserer Wiki.JS Installation und navigieren über das Zahnrad in der oberen rechten ecke zur „Administration“ Dort klicken wir unter dem Punkt „Modules“ auf „Authentication und dort auf „Add Strategy“ Es öffnet sich ein Drop-Down Menü, dort wählen wir „Generic OAuth2“ aus.

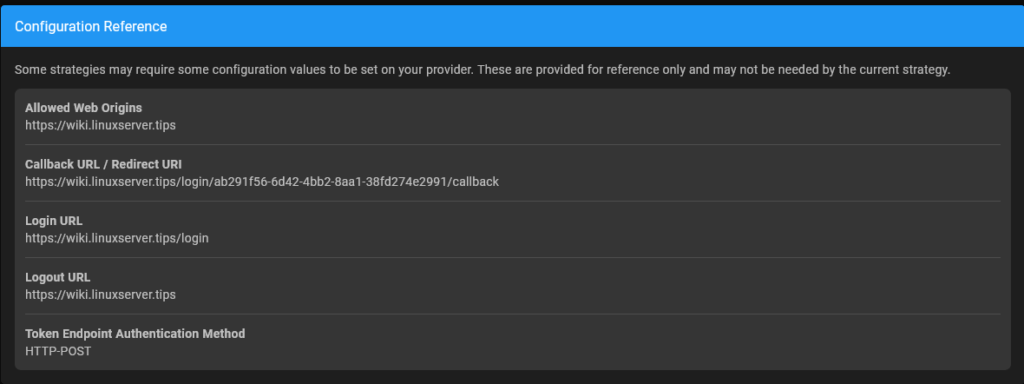
Ganz unten auf der Seite finden wir die Informationen die wir jetzt auf der Unifi UID Seite eintragen müssen: Callback URL / Redirect URL

Die Callback URL unserer Wiki.JS Installation kopieren wir in Unifi UID in das Feld „Sign in redirect URIs“
Die Login URL wird in dem Feld „Initiate login URI“ eingetragen.
Auch wenn im UID angegeben wird das die Sign out redirect URL Optional ist, empfiehlt es sich dort einfach die Login URL zu hinterlegen. Tut man das nicht wird man nach der Abmeldung auf die Unifi Seite weitergeleitet.
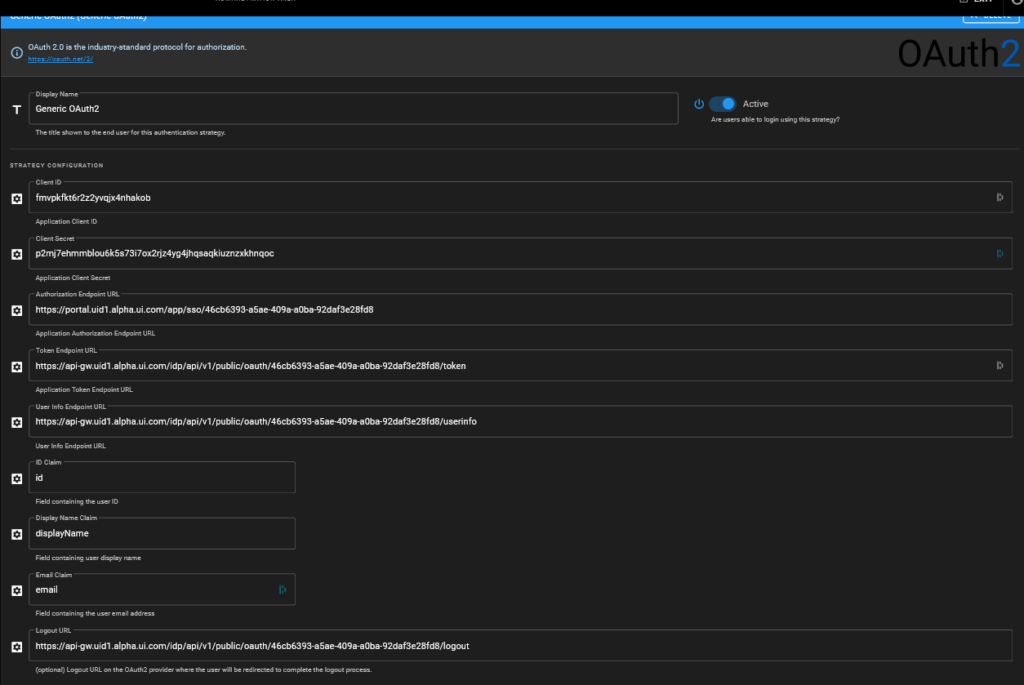
Sind die URLs hinterlegt klicken wir auf „Weiter“ Dort sehen wir eine Übersicht mit einer reihe weiterer URLs und zwei Buchstaben und Zahlenkombinationen. Die Client ID und das Client Secret können direkt bei Wiki.JS in die entsprechenden Felder kopiert werden. Jetzt müssen wir noch die anderen URLs bei Wiki.JS hinterlegen:
Authorization endpoint -> Authorization endpoint URL
Token endpoint -> Token Endpoint URL
User Infor Endpoint -> User Info Endpoint URL
ID Claim -> id
DisplayNameCLaim -> displayName
Email Claim: email
End session endpoint -> Logout URL

Unter diesen Eingabe Feldern kann noch eingestellt werden ob die User sich selber Registrieren dürfen und ob das nur mit bestimmten Email Domains möglich sein soll. Zusätzlich kann eine Standard Gruppe ausgewählt werden. Sollen die User Grundsätzlich erstmal nur Lesen können wird hier „Guest“ Ausgewählt.
Jetzt klicken wir bei Unifi UID auf „Done“ und unter WikiJS auf „Apply“. Jetzt ist es möglich sich mit seinem Unifi UID Account bei der Wiki.JS Installation anzumelden.
